블로그를 꾸미면서 예쁜 버튼을 초보자도 쉽게 따라 할 수 있도록 단계별로 자세하게 설명해 드리니 천천히 따라서 해 보시기 바랍니다.
링크버튼의 HTML 코드와 CSS 코드를 이해 한다면 쉽게 빠르게 사용할 수있습니다

목차
- 버튼 만들기에 필요한 기본 개념 이해하기
- 간단한 버튼 HTML 코드 작성하기
- 버튼의 스타일을 꾸며주는 CSS 코드 작성하기
- 다양한 색상의 버튼 만들기
- 버튼에 원하는 글꼴 적용하기
- 전체 코드 정리 및 적용 방법
- 추가로 알아두면 좋은 팁들
- 마무리
버튼 만들기에 필요한 기본 개념 이해하기
HTML과 CSS의 역할
먼저, 웹 페이지를 구성하는 두 가지 핵심 요소인 HTML과 CSS에 대해 간단히 알아보겠습니다.
- HTML(HyperText Markup Language): 웹 페이지의 구조와 내용을 담당합니다. 쉽게 말해, 건물의 뼈대와 같습니다.
- CSS(Cascading Style Sheets): HTML로 구성된 구조에 스타일을 입혀주는 역할을 합니다. 건물에 색을 칠하고 인테리어를 꾸미는 것과 비슷합니다.
이 두 가지를 잘 활용하면 원하는 디자인의 버튼을 쉽게 만들 수 있습니다.
간단한 버튼 HTML 코드 작성하기
HTML 코드 구조 설명
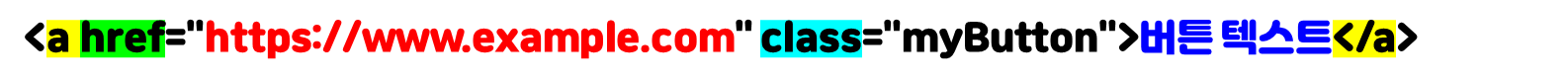
우선, 기본적인 버튼을 만들기 위한 HTML 코드를 작성해보겠습니다.

코드 설명
- <a> 태그: 하이퍼링크를 생성하는 태그로, 클릭 시 지정된 URL로 이동합니다.
- href: 링크할 주소를 지정합니다.
- class: 해당 요소에 CSS 스타일을 적용하기 위해 클래스 이름을 지정합니다.
- 버튼 텍스트: 버튼에 표시될 문구를 입력합니다.
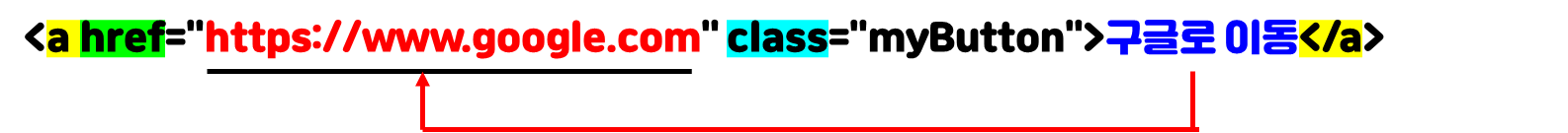
예시:

이렇게 작성하면 "구글로 이동"이라는 텍스트를 가진 버튼이 생성되고, 클릭 시 구글 홈페이지로 이동하게 됩니다.
버튼의 스타일을 꾸며주는 CSS 코드 작성하기
HTML로 버튼의 구조를 만들었다면, 이제 CSS로 버튼을 예쁘게 꾸며보겠습니다.
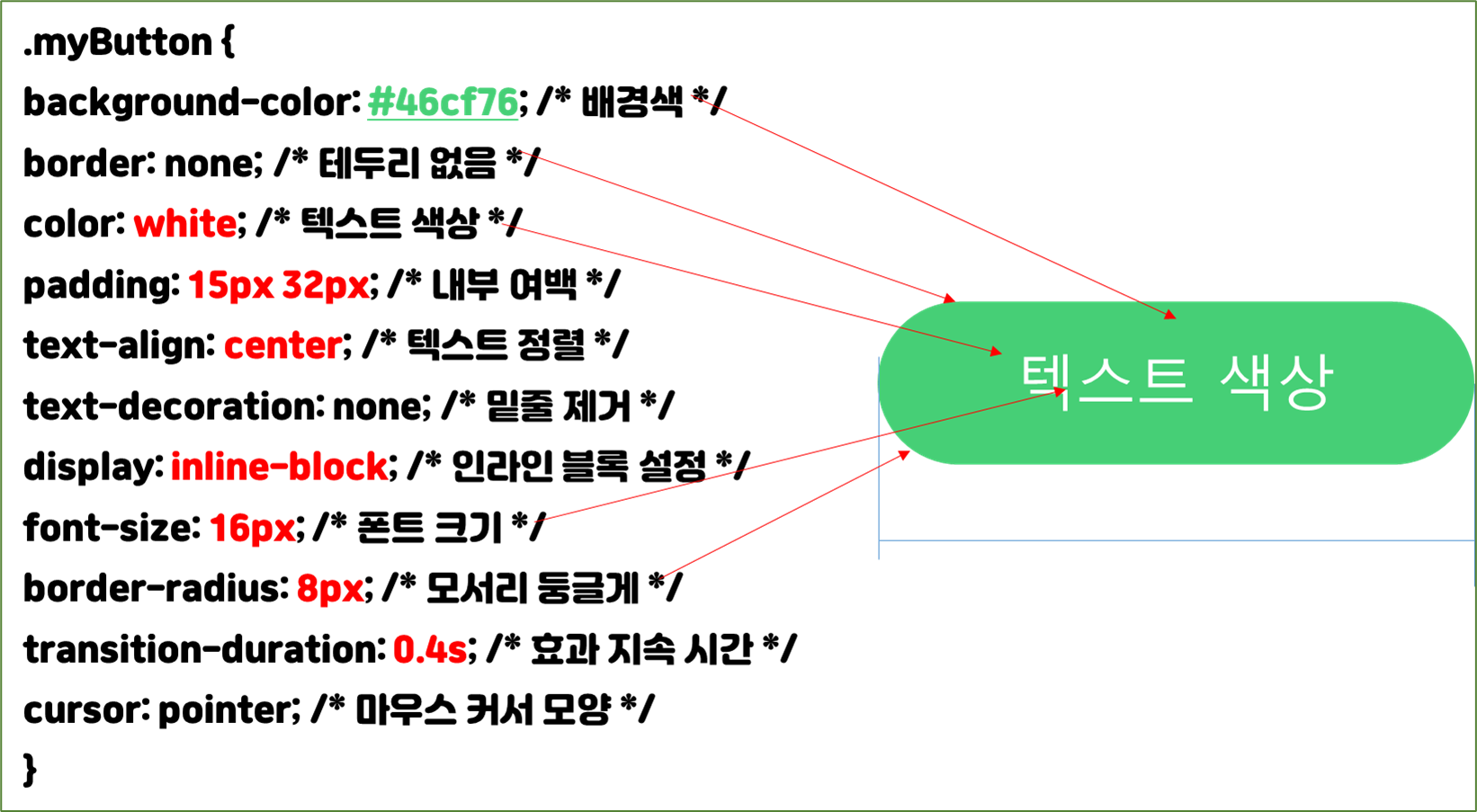
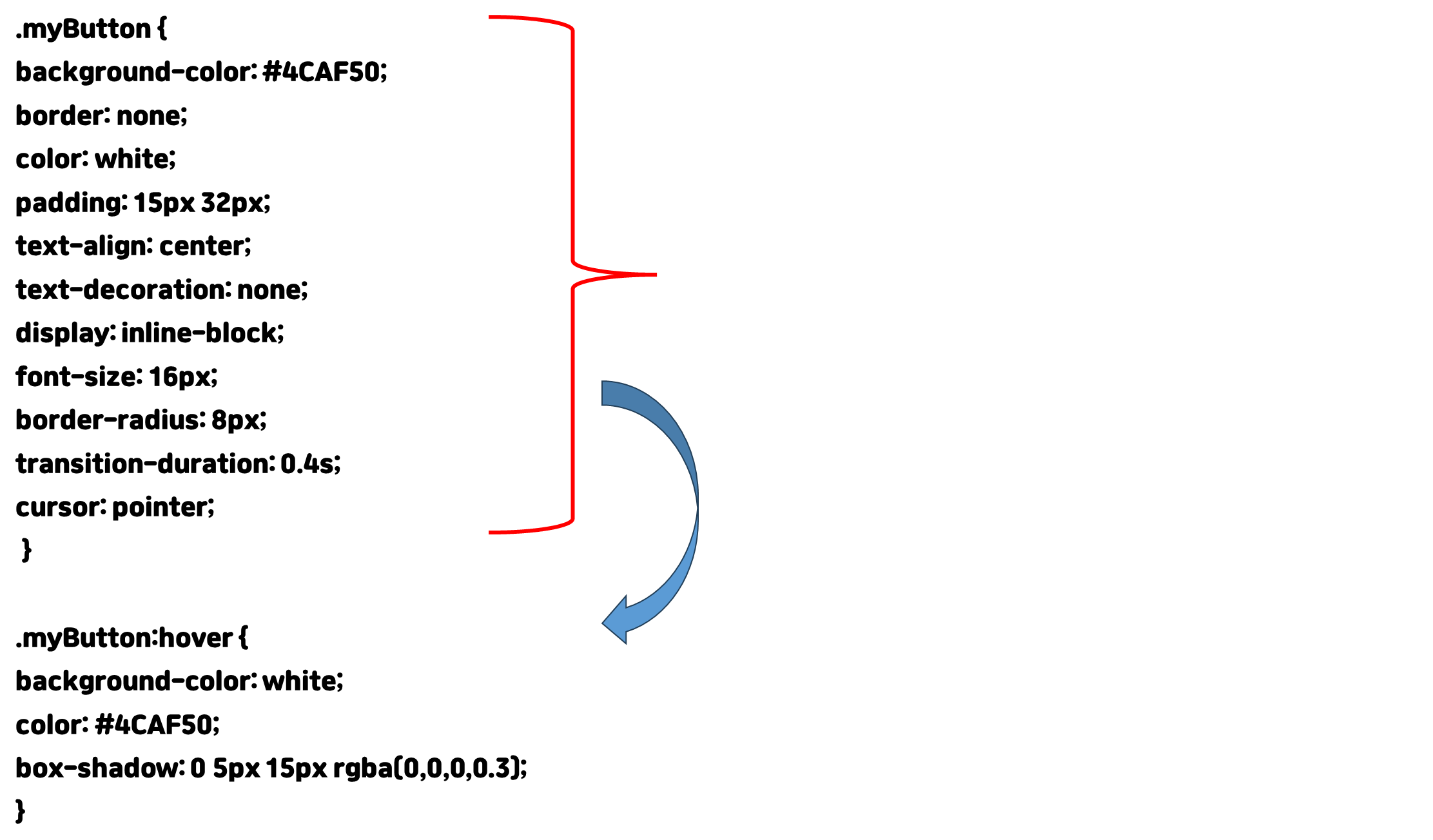
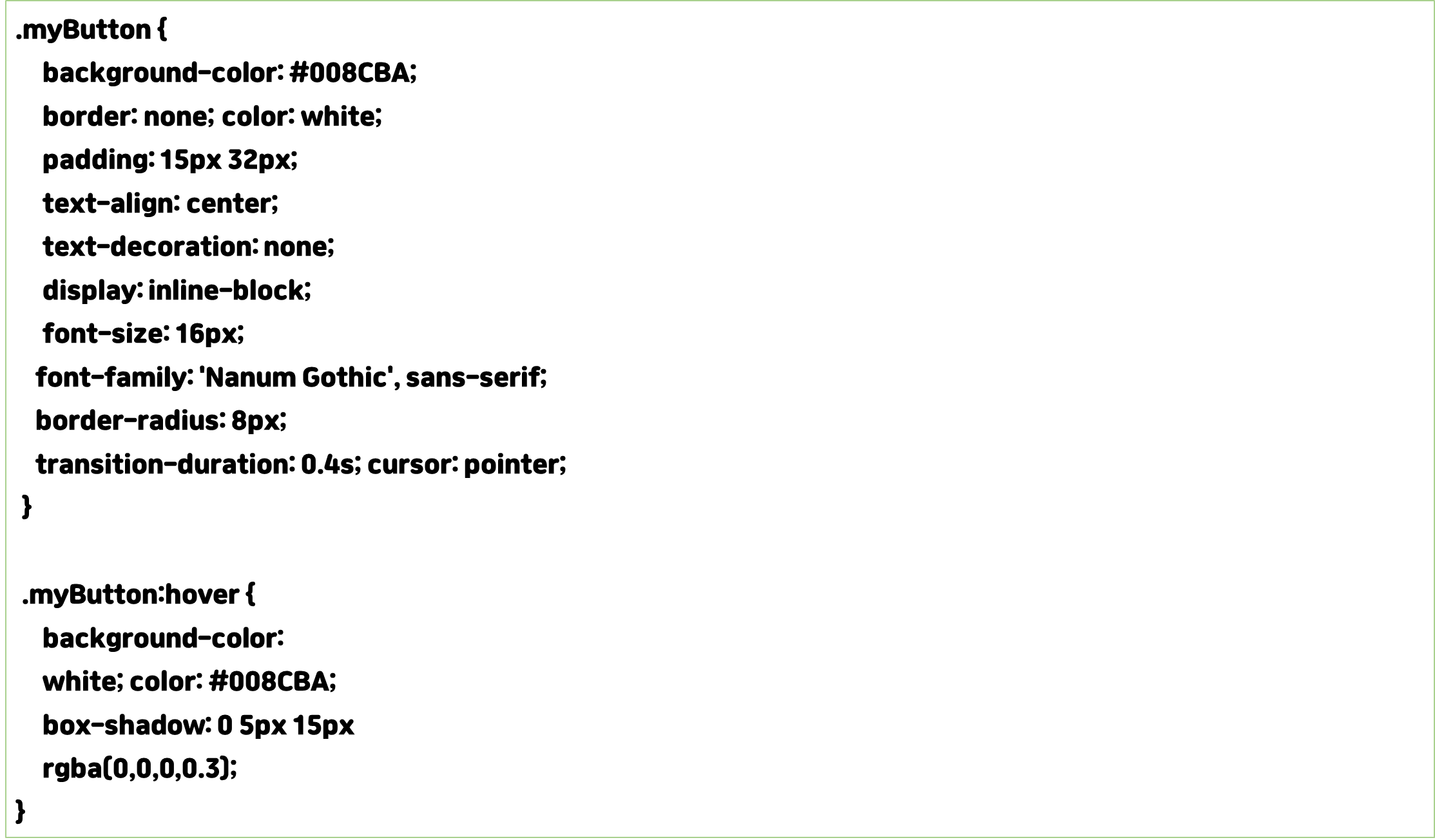
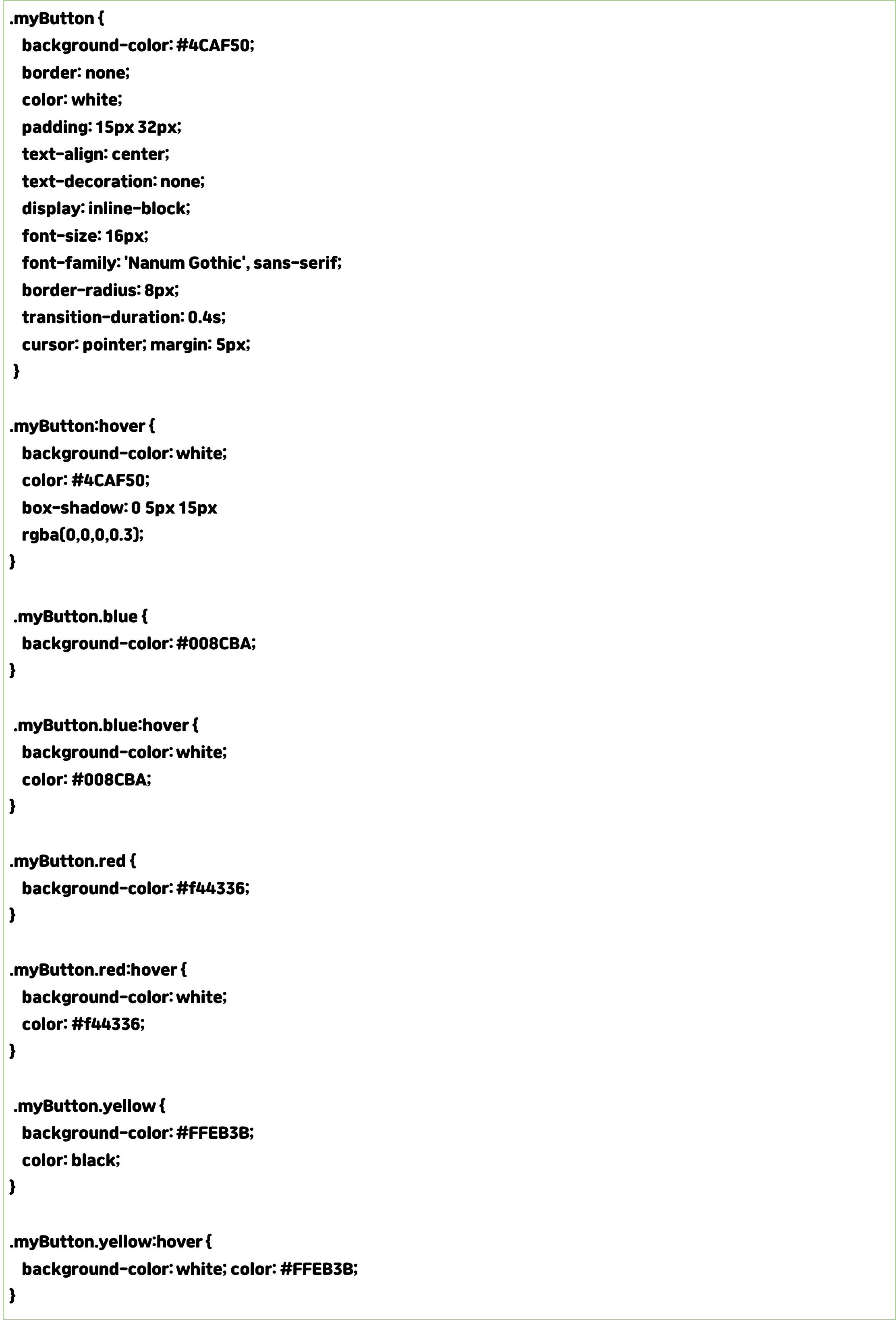
기본 버튼 스타일링

코드 설명
- background-color: 버튼의 배경색을 지정합니다.
- border: 버튼의 테두리를 설정합니다.
- color: 버튼 텍스트의 색상을 지정합니다.
- padding: 버튼의 내부 여백을 설정하여 크기를 조절합니다.
- text-align: 텍스트의 정렬 방식을 지정합니다.
- text-decoration: 텍스트의 장식을 설정합니다. (예: 밑줄)
- display: 요소의 디스플레이 타입을 지정합니다.
- font-size: 텍스트의 크기를 지정합니다.
- border-radius: 버튼의 모서리를 둥글게 만듭니다.
- transition-duration: 마우스 호버 등의 효과 지속 시간을 설정합니다.
- cursor: 마우스를 올렸을 때 커서 모양을 지정합니다.
버튼의 배경색 Color Hex Color Codes에서 코드번호를 찾아 넣으면 좋습니다

"olor Hex Color Codes" 사이트 들어가기
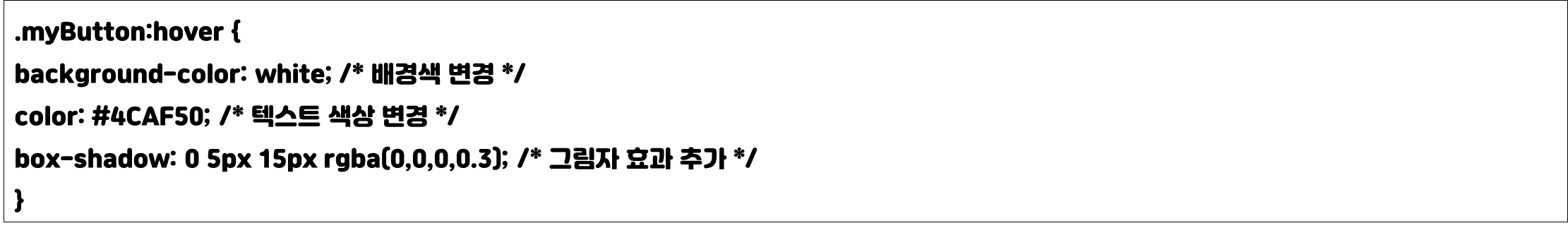
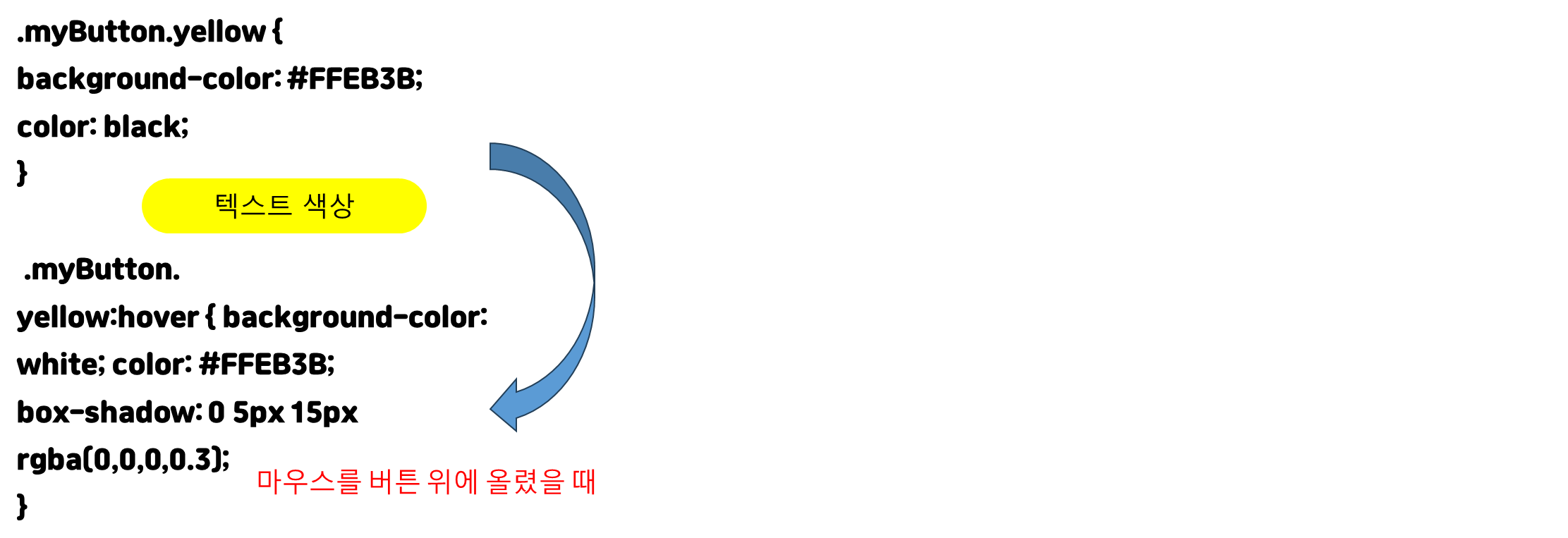
버튼에 호버 효과 추가하기
버튼에 마우스를 올렸을 때 변하는 효과를 추가해 보겠습니다.

코드 설명
- . myButton:hover: 마우스를 버튼 위에 올렸을 때 적용되는 스타일을 지정합니다.
- box-shadow: 버튼에 그림자 효과를 추가하여 입체감을 줍니다.
전체 CSS 코드 예시:

이렇게 CSS 코드를 적용하면 심플하면서도 세련된 버튼을 만들 수 있습니다.
다양한 색상의 버튼 만들기
같은 스타일의 버튼을 다양한 색상으로 만들어보면 블로그 디자인에 더욱 다양성을 줄 수 있습니다.
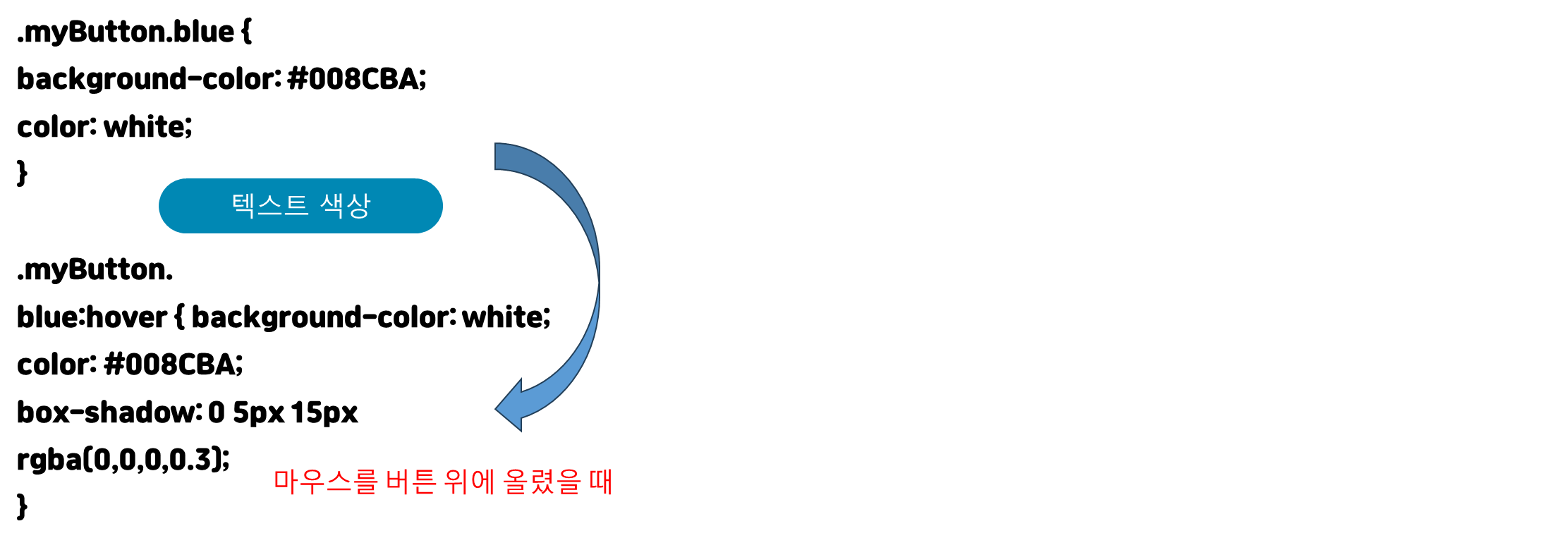
파란색 버튼 생성하기

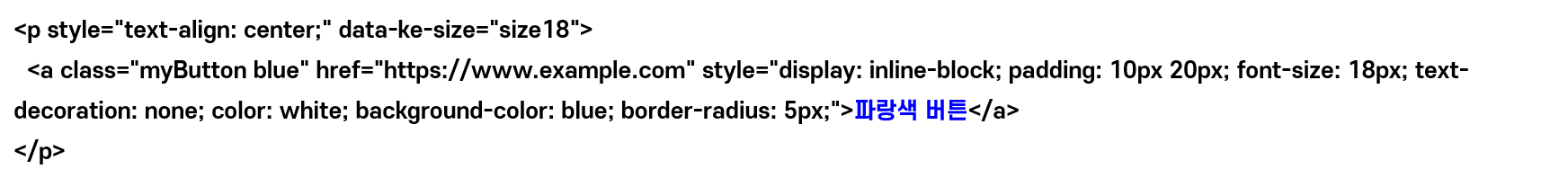
HTML 코드 적용

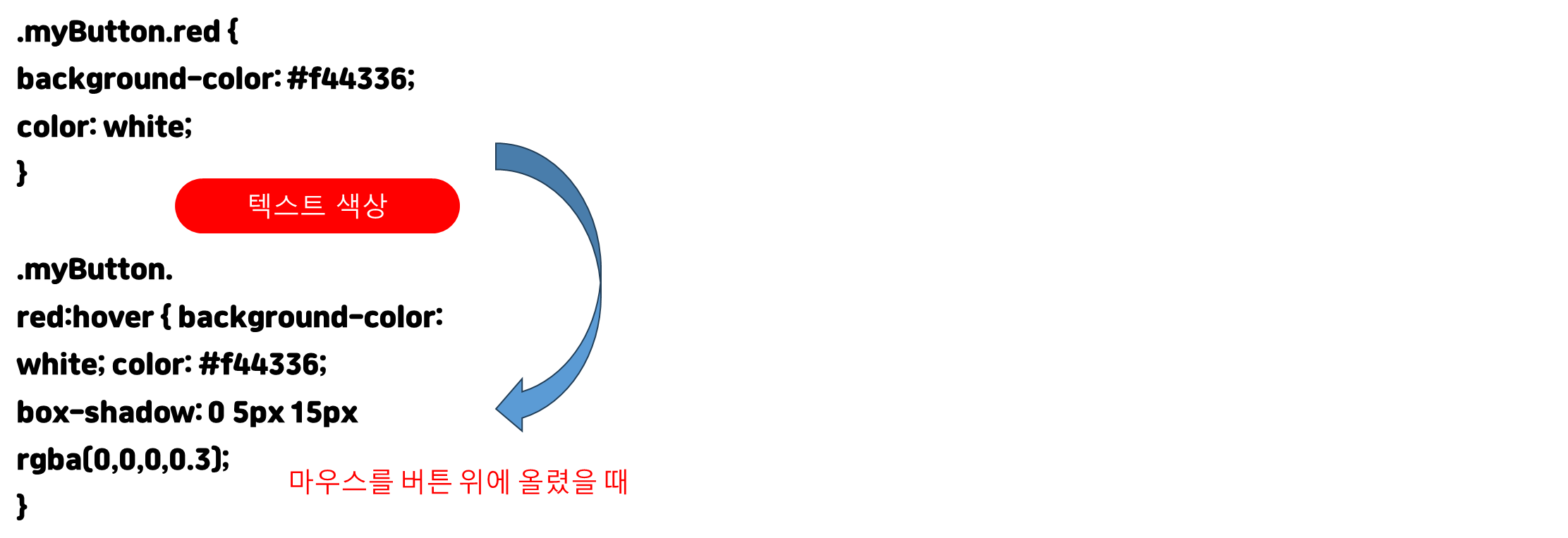
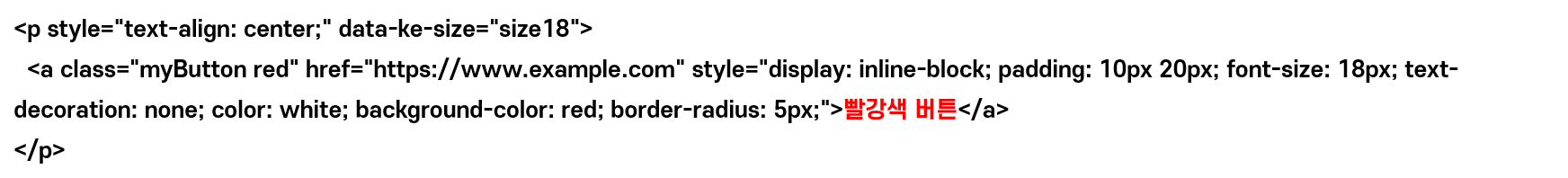
빨간색 버튼 생성하기

HTML 코드 적용

추가 색상 버튼 생성하기
원하는 색상의 HEX 코드를 찾아 위와 같은 방식으로 추가하면 됩니다.
예시:
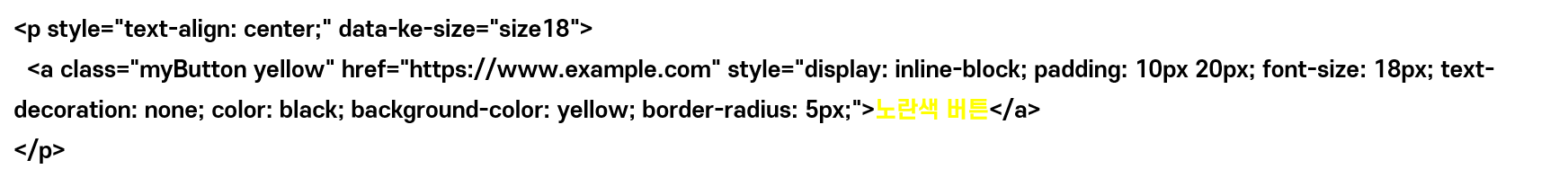
- 노란색 버튼

HTML 코드 적용

버튼에 원하는 글꼴 적용하기
버튼의 텍스트에 원하는 글꼴을 적용하면 더욱 개성 있는 디자인을 완성할 수 있습니다. 여기서는 **구글 폰트(Google Fonts)**를 사용하는 방법을 알아보겠습니다.
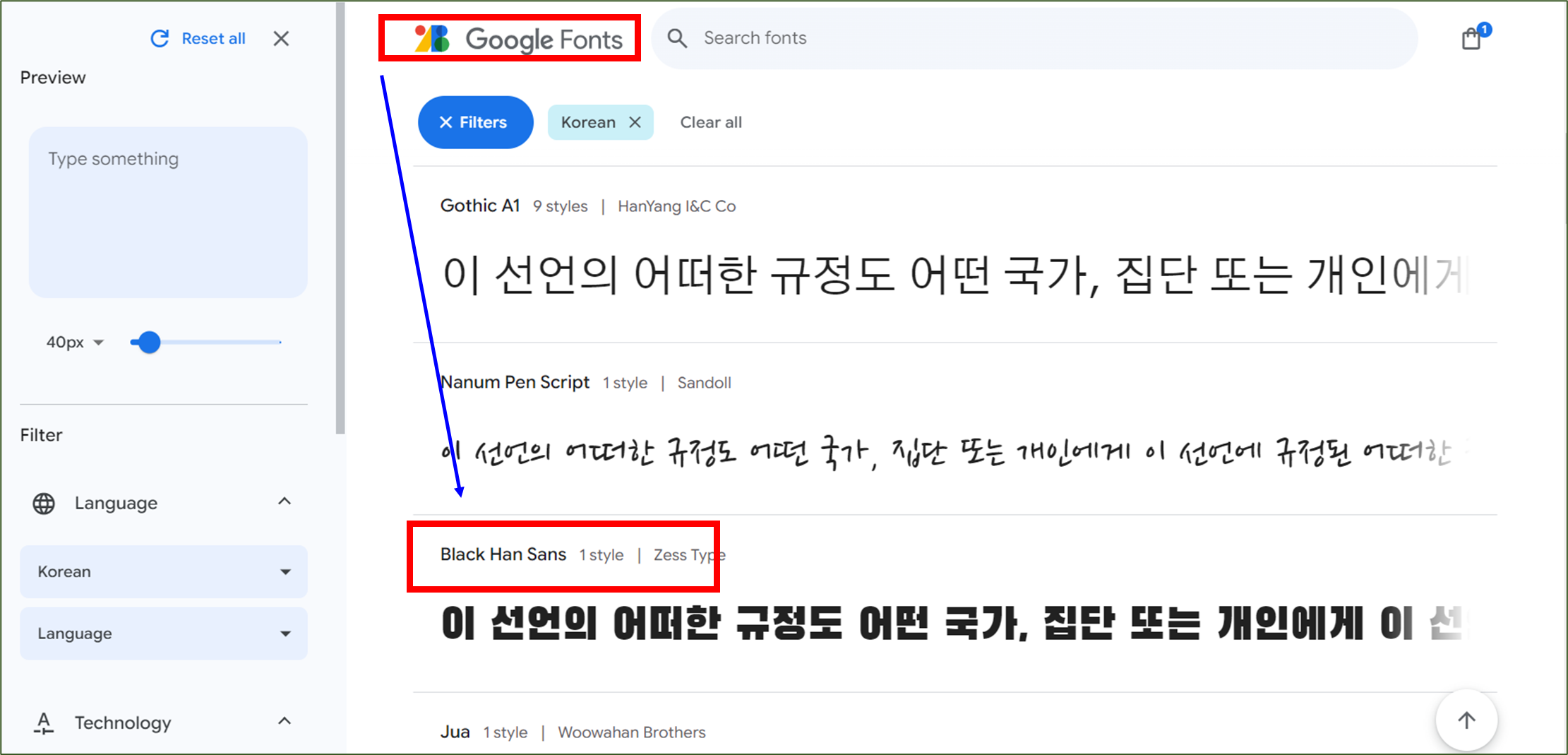
구글 폰트 사용 방법
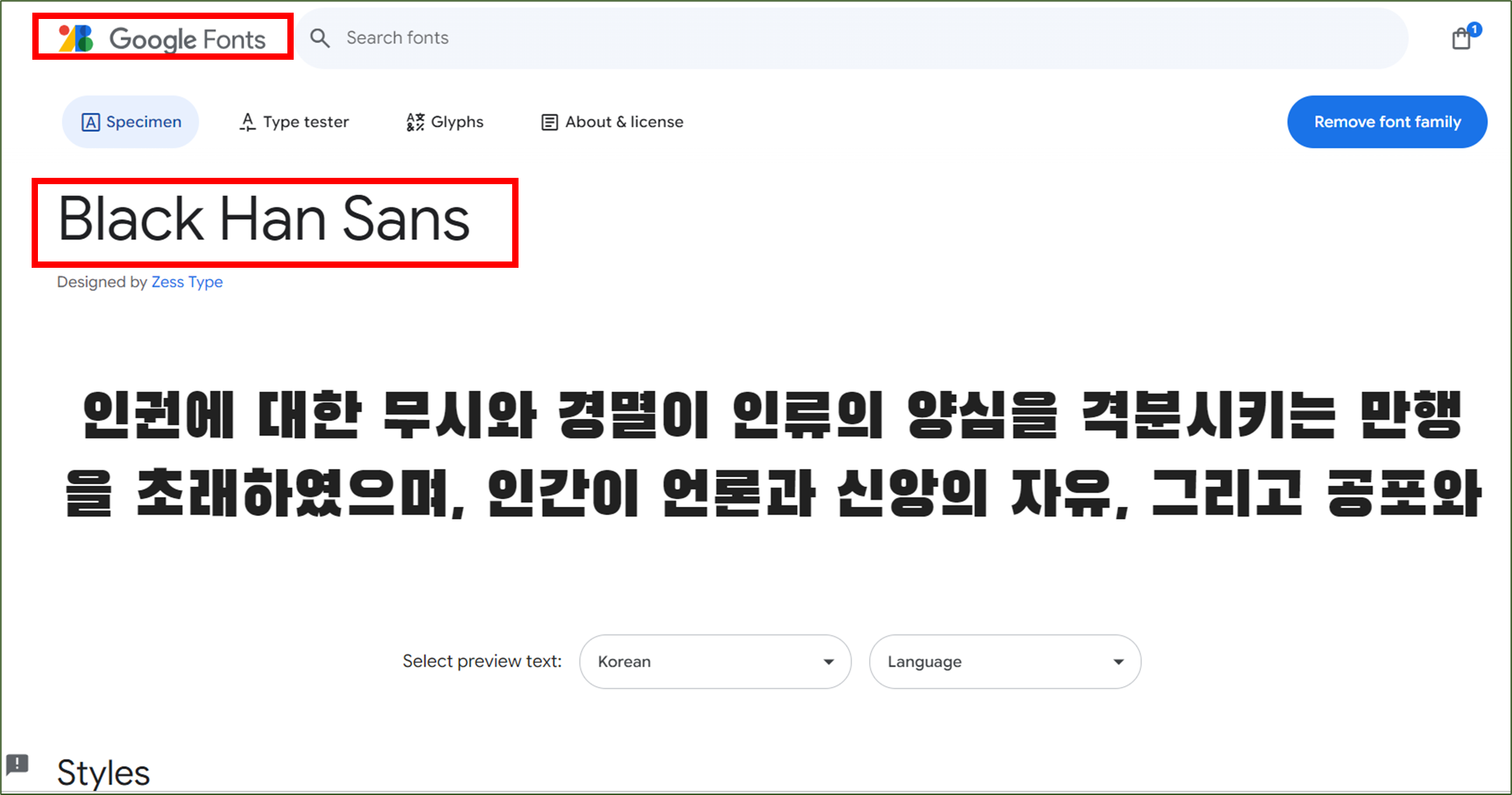
구글 폰트 사이트 방문하기 Google Fonts에 접속합니다.
원하는 폰트 선택하기
- 다양한 폰트 중에서 원하는 스타일의 폰트를 선택합니다.
- 예시로 "Black Han sans" 폰트를 선택해 보겠습니다.
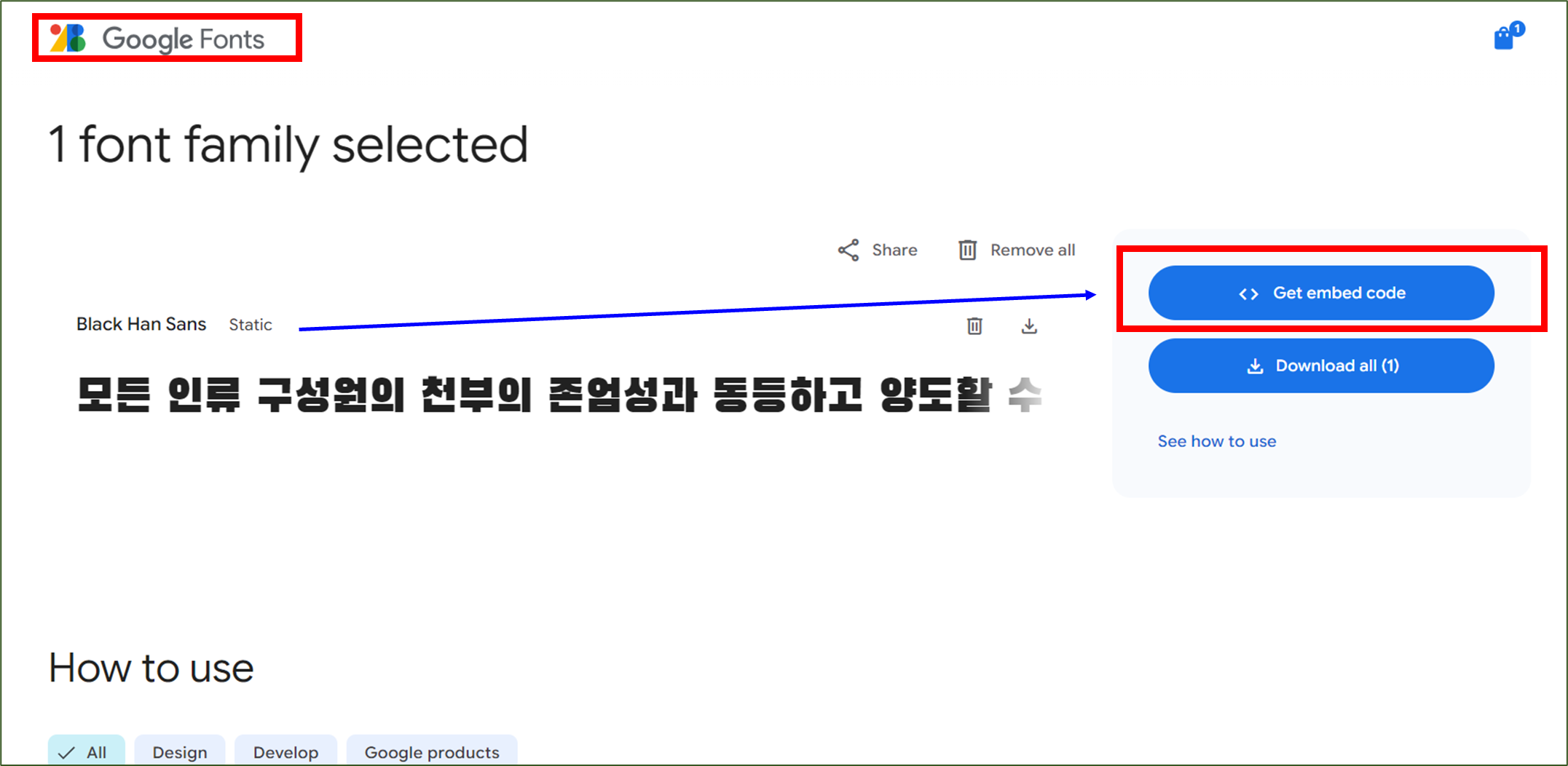
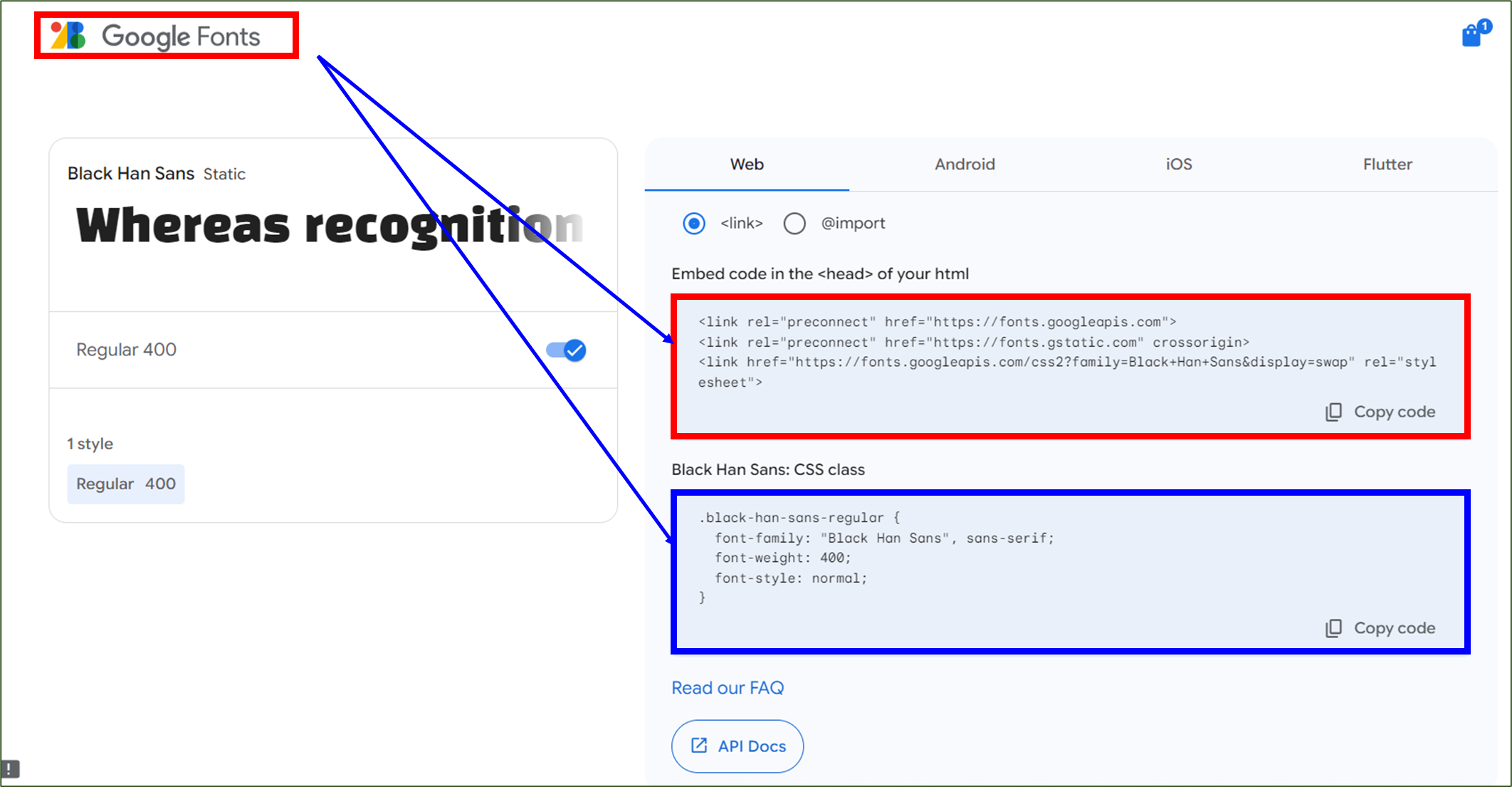
폰트 임베드 코드 가져오기
- 선택한 폰트를 클릭하면 우측 상단에 "Select this style" 버튼이 있습니다. 클릭하여 스타일을 선택합니다.
- 선택 후, 우측 하단에 나타나는 패널에서 <link> 태그와 font-family 정보를 확인할 수 있습니다.




선택한 글꼴을 버튼에 적용하기
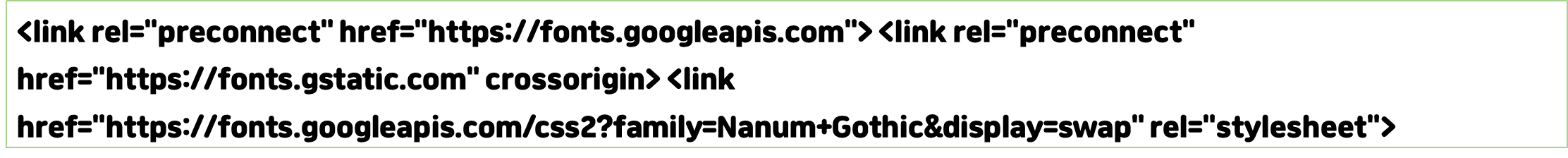
1. HTML에 폰트 링크 추가하기
- <head> 태그 안에 다음 코드를 추가합니다.

2. CSS에 폰트 패밀리 적용하기
- 버튼의 CSS 코드에 font-family를 추가합니다.

3. 전체 코드 예시
HTML 코드:

CSS 코드(styles.css):

이렇게 하면 선택한 구글 폰트가 버튼에 적용되어 더욱 세련된 디자인을 완성할 수 있습니다.
전체 코드 정리 및 적용 방법
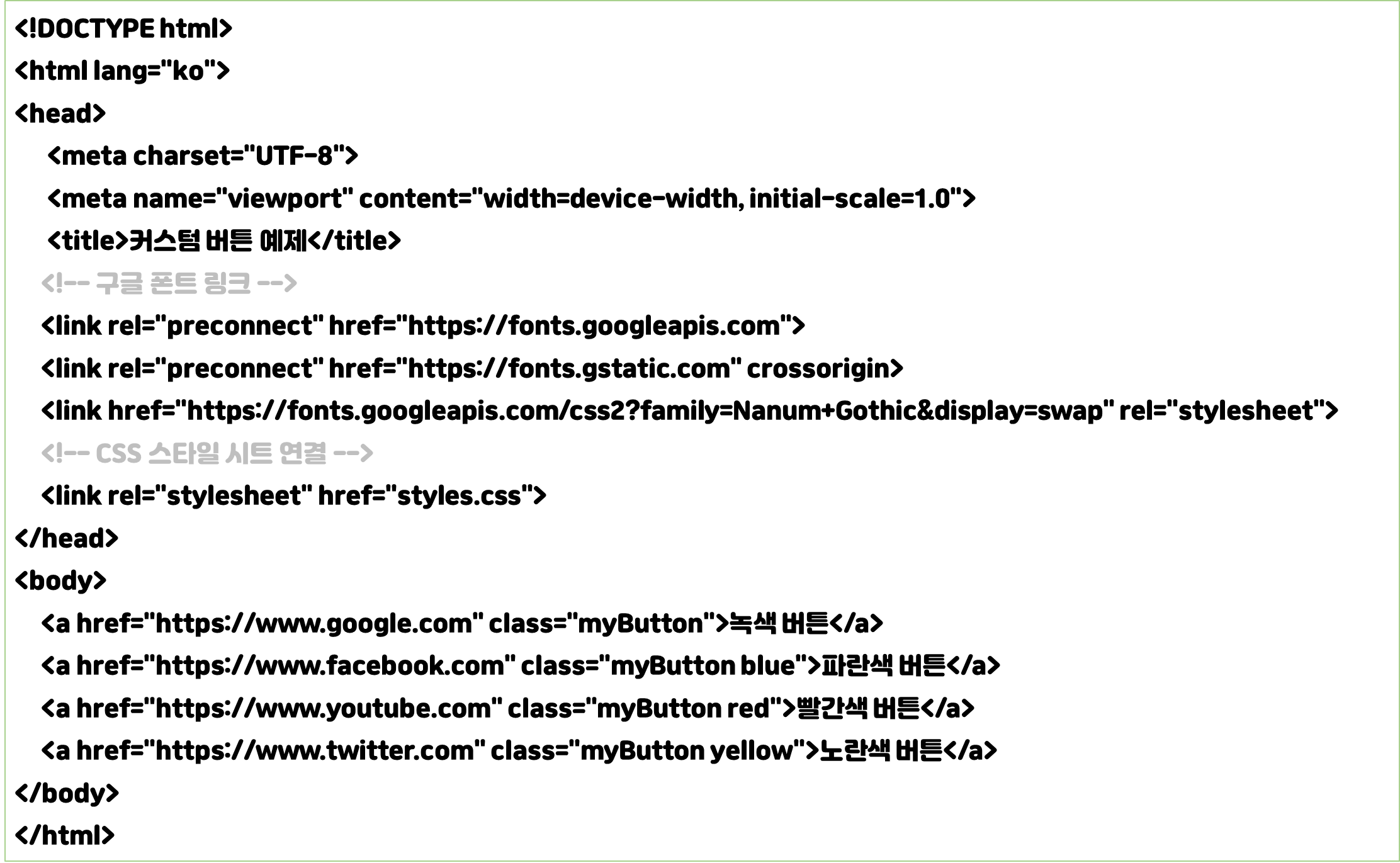
최종 HTML 코드

최종 CSS 코드(styles.css)

블로그에 적용하는 방법
1. HTML 코드 삽입
- 블로그 편집기에서 HTML 편집 모드로 전환합니다.
- 원하는 위치에 위의 HTML 코드를 삽입합니다.
- <head> 태그에 구글 폰트 링크를 추가할 수 없는 경우, 블로그 플랫폼의 설정에 따라 추가 방법을 확인합니다.
2. CSS 코드 적용
- 블로그의 CSS 편집 영역에 위의 CSS 코드를 추가합니다.
- 각 플랫폼마다 CSS를 추가하는 방법이 다를 수 있으니, 해당 블로그 플랫폼의 가이드를 참고하세요.
3. 저장 및 확인
- 모든 코드를 추가한 후 저장하고 블로그를 새로고침하여 버튼이 제대로 표시되는지 확인합니다.
추가로 알아두면 좋은 팁들
반응형 디자인 적용하기
- 미디어 쿼리를 사용하여 다양한 화면 크기에서도 버튼이 잘 보이도록 조절할 수 있습니다.
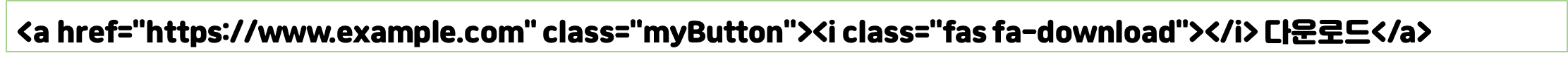
아이콘 추가하기
- Font Awesome과 같은 아이콘 라이브러리를 사용하여 버튼에 아이콘을 추가하면 더욱 직관적인 디자인을 만들 수 있습니다.
- 예시:

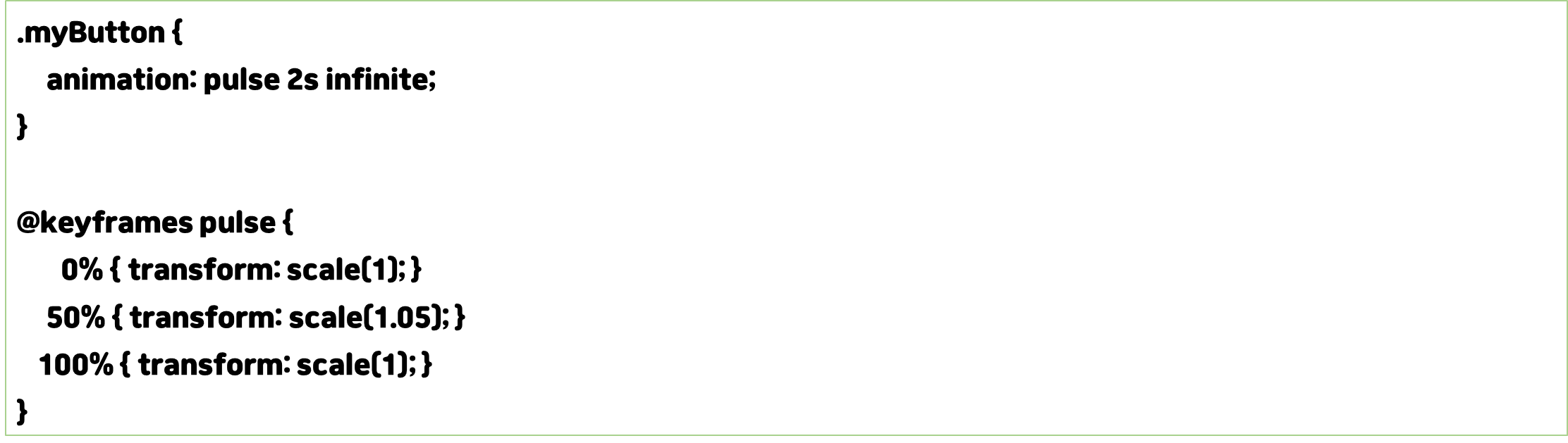
애니메이션 효과 주기
- CSS 애니메이션을 활용하여 버튼에 다양한 효과를 줄 수 있습니다.
- 예시:

마무리
간단한 코드로 블로그에서 활용할 수 있는 다양한 스타일의 버튼을 만들어보았습니다. HTML과 CSS의 기본적인 이해만으로도 충분히 멋진 디자인을 구현할 수 있으니, 여러 가지로 응용해 보시길 바랍니다. 앞으로도 더욱 풍성한 블로그를 만들어가시길 응원합니다!
수익형 블로그 기본 세팅 가이드
"수익형 블로그 기본 세팅 가이드: 방문자와 수익 모두 잡는 전략"
"수익형 블로그 기본 세팅 가이드: 방문자와 수익 모두 잡는 전략"
티스토리 블로그는 접근성과 사용의 용이성으로 많은 이들에게 사랑받고 있습니다. 하지만 많은 블로그가 생겨나는 만큼 경쟁도 치열해지고 있으며, 단순히 콘텐츠를 제작하는 것만으로는 방
the-see.tistory.com
'블로그_가이드' 카테고리의 다른 글
| 파소나 법칙을 활용한 효과적인 글쓰기 전략 (6) | 2024.09.26 |
|---|---|
| 2024년 인스타그램 팔로워 늘리는 최신 전략 (3) | 2024.09.16 |
| 블로그스팟 맞춤 도메인 설정부터 애드센스 적용까지: 가비아 도메인 설정 가이드 (3) | 2024.08.28 |
| 블로그 수익에 영향을 줄 짜임새 있는 블로그 글쓰기 비법 (1) | 2024.08.27 |
| 블로그스팟으로 블로그 시작하기 : 블로그스팟 설정 가이드 (2) | 2024.08.25 |



