블로그에서 수익을 늘리고 사용자 경험을 향상하려면 광고 코드를 올바르게 배치하는 것이 필수적입니다. VTrick v1.9.1 템플릿은 전략적 광고 배치에 이상적인 다양하고 시각적으로 매력적인 레이아웃을 제공합니다.
광고 코드를 삽입하는 위치와 방법을 이해하면 클릭률(CTR)과 전반적인 광고 수익을 극대화할 수 있습니다. 블로그스팟
의 머리글, 사이드바 및 바닥글과 같은 주요 영역을 포함하여 VTrick v1.9.1 템플릿 내에 광고를 효과적으로 배치하기 위한 자세한 권장 사항을 알려드리니 참고하시기 바랍니다.

VTrick v1.9.1 템플릿에서 광고 코드 삽입을 위한 권장 영역
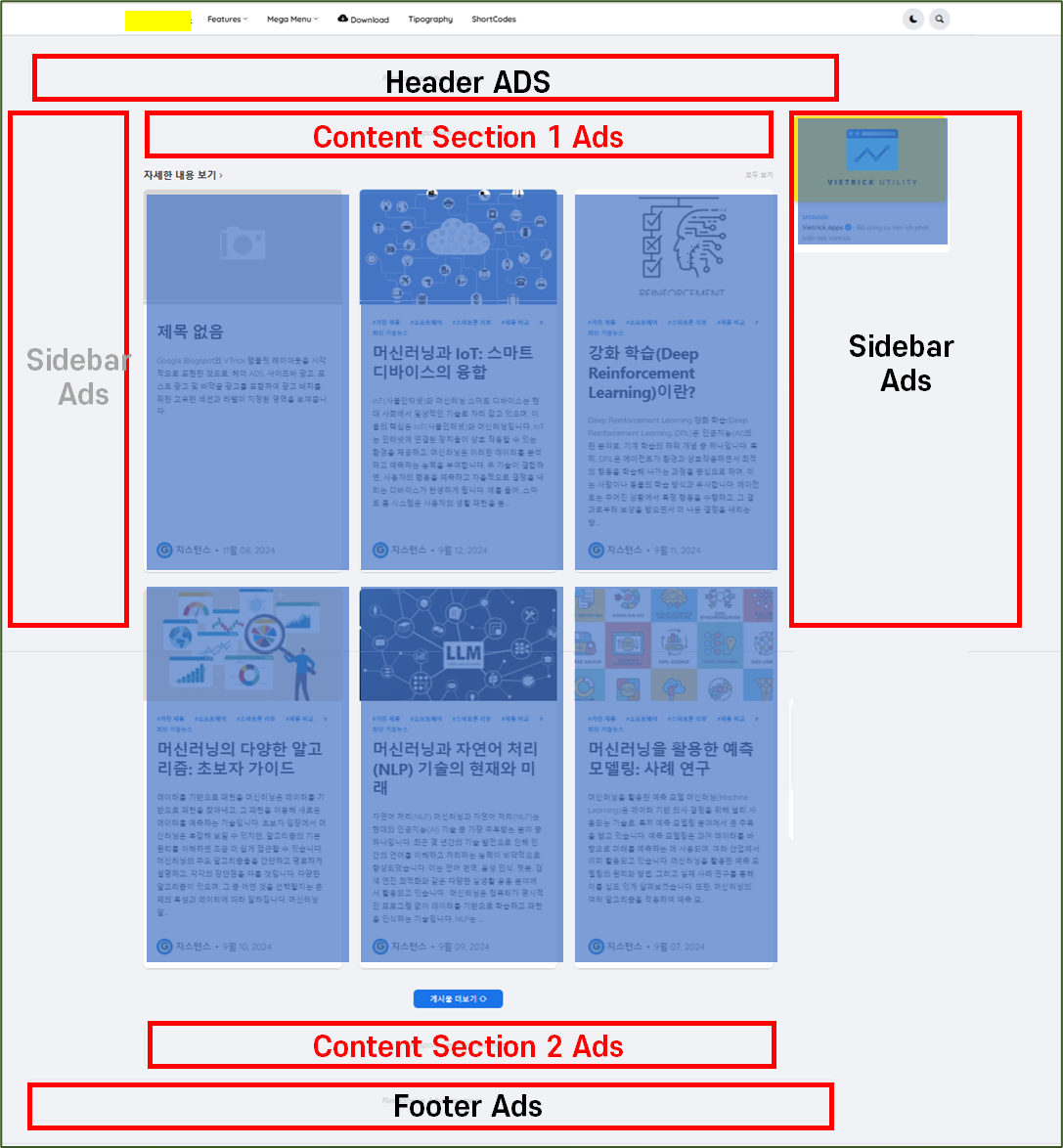
구글 블로그스팟의 블로그를 VTrick v1.9.1 템플릿 사용하면 아래와 같은 광고영역의 Lay out을 볼 수 있습니다

구글 블로그스팟의 블로그 Lay out에서 개별 블로그 게시물 내용을 클릭하고 들어가면 아래와 같은 광고영역을 볼수 있습니다

전체 Lay out과 개별 게시물의 광고영역 범위를 이해하고 블로그스팟 레이아웃으로 들어가서 광고영역을 확인하고 적절한 광고코드를 삽입하여 운영합니다
헤더 광고(헤더 광고)

- 위치: 블로그 상단의 로고 및 탐색 모음 근처.
- 장점: 방문자가 블로그에 들어올 때 가장 먼저 보게 되는 영역으로 높은 잠재 CTR을 제공합니다.
- 추천 광고: 반응형 디스플레이 광고입니다.
- 코드 삽입 팁: 최적의 시청을 위해 광고가 다양한 화면 크기에 원활하게 적응되도록 하려면 애드센스의 반응형 광고 코드를 사용하세요.
사이드바 광고

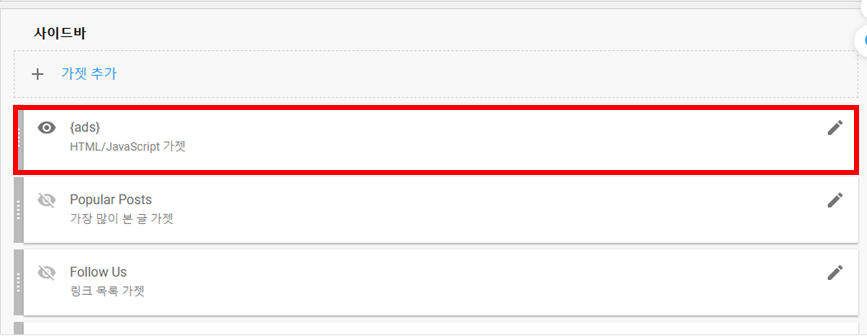
- 위치: 블로그의 오른쪽(또는 왼쪽) 사이드바입니다.
- 장점: 주요 콘텐츠와 함께 스크롤되어 가독성을 방해하지 않고 지속적인 노출을 제공합니다.
- 추천 광고: 반응형 광고 또는 300x250 정사각형 광고입니다.
- 코드 삽입 팁: 메인 콘텐츠나 추천 게시물 바로 아래에 광고를 배치하면 더 많은 관심을 끌 수 있습니다.
Content Section Ads (포스트 외부 상,하)


- 위치: 블로그 게시물 상, 하.
- 장점: 이러한 광고는 독자가 콘텐츠를 스크롤할 때 자연스럽게 나타나 참여도와 CTR을 향상시킵니다.
- 추천 광고: 반응형 광고입니다.
- 코드 삽입 팁: Header Ads와 Footer Ads 광고로 광고가 많아 가급적 사용 자제 추천.
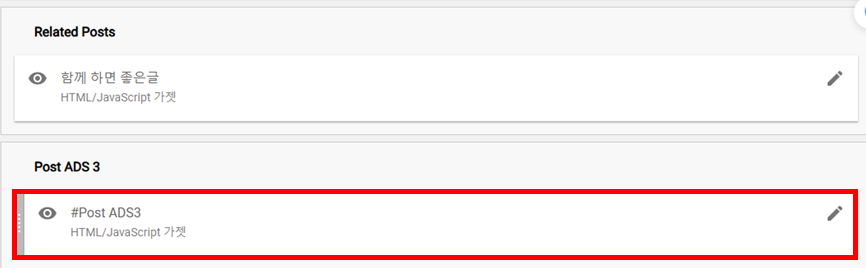
포스트 내 광고(포스트 내 상,중,하)


- 위치: 블로그 게시물 텍스트 상부(1), 중간(2) 하부 (3)
- 장점: 이러한 광고는 독자가 콘텐츠를 스크롤할 때 자연스럽게 나타나 참여도와 CTR을 향상시킵니다.
- 추천 광고: 반응형 광고 또는 728x90 배너 광고입니다.
- 코드 삽입 팁: 게시물을 섹션으로 나누고 문단 사이에 광고를 삽입하여 콘텐츠의 흐름과 원활하게 통합됩니다.
바닥글 광고

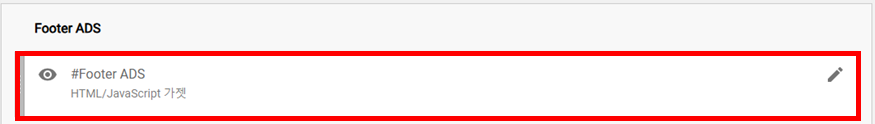
- 위치: 블로그 하단 바닥글.
- 이점: 페이지 끝으로 스크롤하는 독자에게 추가 노출을 제공하여 읽은 후 행동을 장려합니다.
- 추천 광고: 반응형 배너 광고입니다.
- 코드 삽입 팁: 눈에 잘 띄도록 사이트 맵이나 저작권 정보 바로 위에 광고를 배치하세요.
상단/하단 플로팅 광고
- 위치: 페이지 상단 또는 하단에 고정됩니다.
- 이점: 사용자가 스크롤하는 동안에도 계속 표시되므로 CTR이 높아질 수 있습니다.
- 추천 광고: 반응형 광고(침입을 방지하려면 애드센스 정책을 준수해야 합니다).
- Header Ads와 Footer Ads 광고로 대체하는 것이 좋을 듯 함 ( VTrick v1.9.1 템플릿에서 확인 못함)
- 코드 삽입 팁: 특히 모바일 기기에서 좋은 사용자 경험을 유지하려면 광고의 크기와 위치를 조정하세요.
애드센스 광고 코드 삽입하기
Header ADS에서 Footer Ads까지 광고 코드 삽입 절차
1. 애드센스에 로그인하고 '광고' 섹션에서 **'광고 단위 기준'**을 선택하여 새로운 광고 단위를 생성합니다.

2. 광고 단위가 생성되면 해당 광고의 HTML 코드(스크립트 코드)를 복사합니다.

3. Blogger 대시보드에서 '레이아웃' 탭을 클릭하여 VTrick 템플릿의 레이아웃 화면으로 이동합니다.

4.Header ADS라고 표시된 위젯이나 가젯을 찾습니다. 이 가젯은 일반적으로 HTML/JavaScript 형태로 제공됩니다.
5. Header ADS 가젯을 클릭하여 열고, 복사한 애드센스 광고 코드를 붙여 넣습니다.
6. 변경 사항을 저장하고 레이아웃을 미리 보기로 확인하여 광고가 올바르게 표시되는지 확인합니다.
광고 게재 시 주요 고려사항
광고 수 제한: 광고가 너무 많으면 애드센스 정책을 위반하고 사용자 경험에 해를 끼칠 수 있습니다. 페이지당 3~4개의 광고를 목표로 하세요.
반응형 광고 사용: 반응형 광고 형식을 사용하여 다양한 기기에서 최적의 디스플레이를 보장하세요.
최적화 및 A/B 테스트: 다양한 광고 게재위치와 형식을 테스트하여 어떤 조합이 블로그에 가장 좋은 결과를 가져오는지 확인하세요.
결론
Google Blogspot에서 수익 창출 노력을 최대한 활용하려면 전략적 광고 배치가 중요합니다. VTrick v1.9.1 템플릿은 사용자 경험을 향상시키면서 광고를 원활하게 통합하는 데 도움이 되는 유연성과 디자인 옵션을 제공합니다. 헤더, 사이드바, 포스트 내 섹션, 바닥글 등 주요 영역에 광고를 배치하고 반응형 광고 코드를 활용하면 더 높은 CTR을 달성하고 수익을 높일 수 있습니다. 광고 실적을 극대화하려면 애드센스 정책을 준수하고, 게재위치를 최적화하고, 다양한 구성을 지속적으로 테스트하세요.
'블로그_가이드' 카테고리의 다른 글
| 미리캔버스 사용법: 초보자를 위한 디자인 도구 활용 가이드 (3) | 2024.11.12 |
|---|---|
| Blogspot을 위한 SEO 최적화된 반응형 블로그 템플릿 VTrick v1.9.1 (10) | 2024.11.09 |
| 저작권 걱정 없는 이미지·영상·오디오·글꼴, 공공누리 서비스에서 (3) | 2024.10.26 |
| 구글 웹 검색 색인 API의 역할과 이점 (2) | 2024.10.20 |
| Google Blog API로 블로그 콘텐츠 자동 관리하기 (10) | 2024.10.20 |



